用户思维案例分享:真正的用户思维不是前端交互那么简单
温馨提示:这篇文章已超过1127天没有更新,请注意相关的内容是否还可用!
编辑导语:真正的用户思维,并不是前端交互那么简单,更不是一句空洞的口号。那怎么才是真正具备用户思维呢?作者举了三个案例,来阐述自己对用户思维的理解,一起看看吧。
我们都听过用户场景思维,但很少有产品经理深入渗透到用户场景中,并且把用户场景思维贯穿设计的每一个环节。更多的用户思维,像是口号。
举3个案例,来看下真正具备用户思维,是怎么在前后端设计中创作出精彩的产品。
案例1:缺乏用户思维不止是用户体验问题
假如让你做一个打卡小程序,需求背景:老师会布置一些打卡任务,主要是一些课后作业,学员在小程序中可以通过录制视频、录制音频、上传图片、输入文字的形式完成打卡。
现在我们需要设计作业打卡的内容编辑页,你会怎设计呢?
下图是我们曾经踩过的坑,第一张图是学员点击开始打卡进入正式打卡过程的页面,第二张图是学员点击了录音按钮的页面。
似乎一切都是常规交互,没有什么大问题。
但如果你真正有用户思维,会深入到用户使用该小程序的场景中去,也就会发现上述设计中存在的非常严重的问题。
在录制音频的交互设计中,上述方案采用了遮罩式浮窗交互(一种底部置黑半透明,强调浮窗内容,触碰区域只能在遮罩浮窗中的交互,是录音设计中很常见的交互),乍一看没毛病,让用户聚焦去录音不受其他事情干扰。
但是我们回归到场景中:写作业的场景,包含了朗读内容、看图说话等作业,该设计方案学员不能清晰地看到完整任务,更不能边朗读边查看或滑动查看任务内容(比如朗读一段文字,没办法再录音时查看文字,或滑动查看完整文字),完全不符合用户实际使用的场景。
此外,任务也应该默认展开,因为学员写作业之前必须看到完整的任务描述,而不是原型中需要点击查看详情才能查看。这就是一个使用了常见的交互方式,但却不深度思考自己的用户实际使用场景的失败设计。
这个设计的问题,给了我们2点重要的启示:
- 原型图中,只要有内容相关的陈述,比如上述的陈述打卡任务,要还原真实内容,如果内容很多样,甚至要还原几种典型的内容形式。体现在原型图中,而不是简单的自己随便编辑一段内容,才能真正贴合场景去发现问题。
- 要足够理解你的用户,你的产品使用的场景、环节、流程,是做出好的产品的前提。
我们小时候,课本中的听力要用磁带播放,非常麻烦,十几年前步步高点读机风靡市场,七八年前,各类把教材搬到线上的课本点读的APP开始盛行,哪里不会点哪里。
上图是小学语文课本点读,这是属于工具型偏内容型产品,客单价一般在20元左右。如果你想让课本点读的用户,通过前端产品的设计,购买更高价格的教学辅导课程(暂不讨论构建低价短期课、搭建销售体系等多元化的方式),有以下2个方式,你更倾向于哪一个:
- 在购买课本路径中,植入网校广告营销
- 在课本使用过程中,植入网校广告营销
采取哪一个方案经历过非常有意思的三个阶段:
1)第一阶段:只通过数据做决策
看这两个地方的数据,经过数据发现,使用课本的DAU是购买课本的20倍以上,毫无悬念使用课本成为了首选。但在课本使用路径和使用页面加入营销广告方案上线后,无论怎么优化营销形式和文案,效果都非常差,原因在哪里?
原因其实很简单,就是用户使用场景分析的缺失。谁会去使用课本点读?——孩子去使用。这样傻瓜式的点击交互,没有任何教学成本,也没有学习难度,家长根本不会在旁边与孩子一起学习。
所以使用路径中的网校广告,极少有家长会关注到,而孩子不管是从意愿还是从经济实力,都不会成为网校用户。
2)第二阶段:用户找准了,场景却没找准
于是大家转变方向,抓住课本的购买场景,因为产生购买行为的,一定是家长用户。但事实发现,网校营销效果仍然不理想,问题出在哪里?
因为家长在购买课本过程中的目的性太明确了,就是奔着去购买一本书去的,其它内容已经选择性忽略了。
3)第三阶段:重新深入思考用户和场景
那么怎么办?家长既不看购前的广告,购后又找不到家长。当我们不知道怎么做,回归到用户场景中深入思考,一定能找到切入点。
首先我们要找家长而不是孩子,所以先聚焦订购前的路径。
其次我们要找家长,在订购路径中最好的一环是在用户刚刚完成了课本的订购,这个时候原本非常明确的购买行为已经变成了没有那么明确的浏览行为,且用户还没有退出,还不会阻碍用户订购课本点读。
再次,分析家长用户最容易在哪里?做k12教育的用户,深入研究会发现,家长在APP中停留的时间和次数非常少,而家长用户停留时间和次数,最容易完成转化的地方,是在微信里。
最后,如何把这几个分析串联起来?
在订购完成后,立即出现紧密围绕用户订购的课本点读和用户密切关注的信息,通过该信息引导用户进入微信社群中。
信息可以是用户购买的x年级x学期x版本(非常精准和垂直的用户画像)家长都在的社群,提供垂直的家长交流平台/升学资讯/学习资料/孩子课本的学习报告……后续利用社群再去做高客单价的转化,则成了一个相对更简单的命题。
通过分析精准用户,构建符合用户使用场景的商业模式,用户思维在商业链路中构建,也是不可获取的能力。
案例3:用户思维不止是C端,B端系统更需要
B端系统中,你的用户是系统的使用者,你有没有用户思维直接决定了你做的系统,使用者的使用意愿、使用效能。
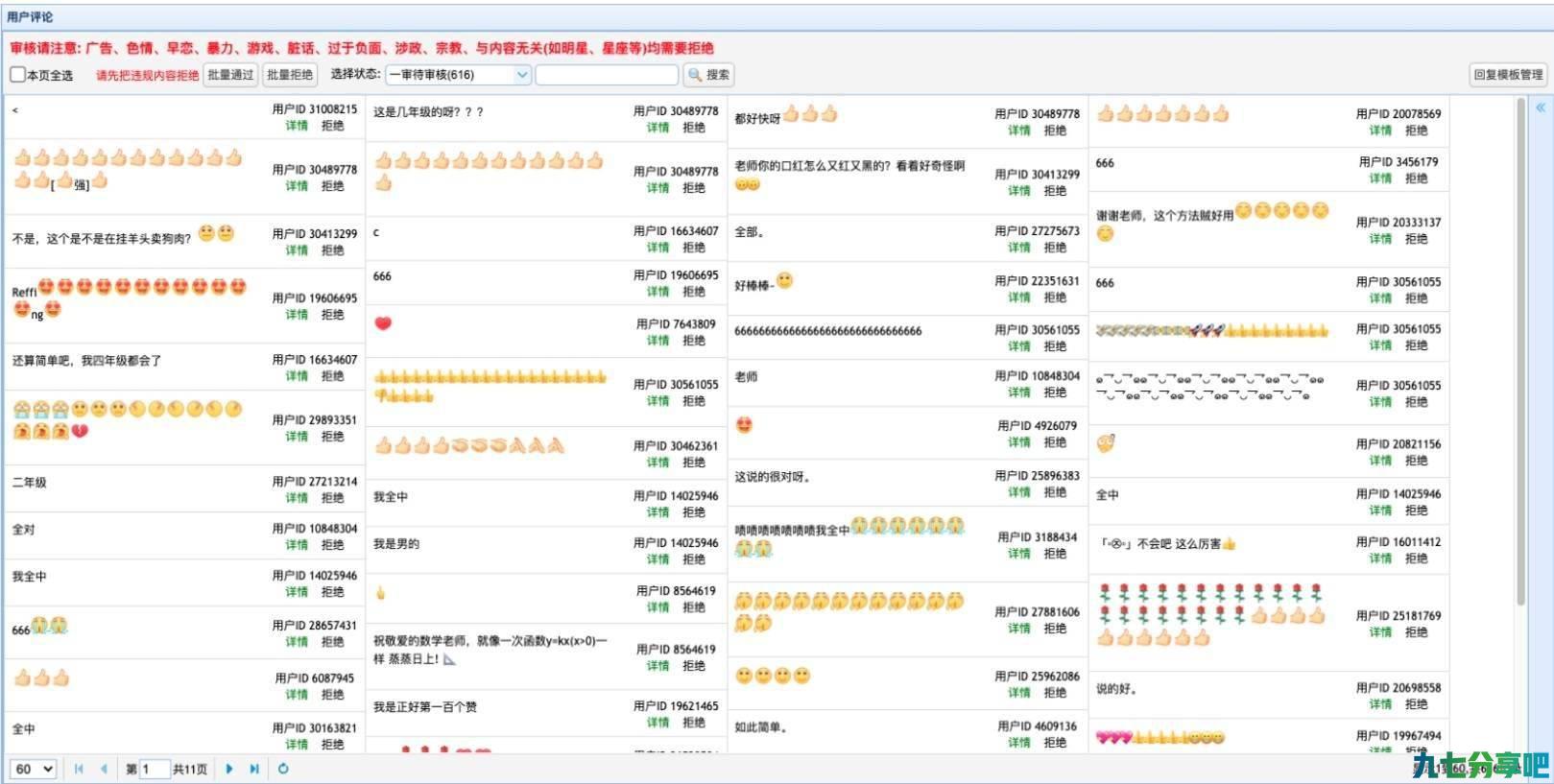
这里拿常见的评论审核系统为例,近年来社区内容受互联网严格监管,往往需要经过人工审核才能对外开放(市面上虽然有非常多内容审核第三方工具,但审核的准确性很难得到保障,误杀太高用户满意度,误杀率低又容易有漏网之鱼,而监管这种事情,就是一个涉黄案例能毁掉一个APP那么严重的事情)。
下面来看下2种设计方案的对比:
1)普通且常见的设计
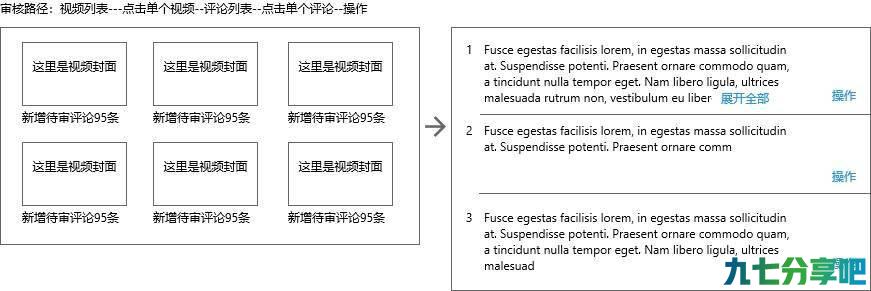
审核路径:视频列表→ 点击单个视频→ 评论列表→ 展开评论详情→ 点击操作→ 选择审核通过/审核拒绝→ 输入拒绝理由
这里为了不涉及公司隐私,重新简单手绘了下大概的原型(省略了一些细节,只保留了框架示意,能看懂大概的设计思路)。
这个方案有什么大的问题吗?似乎也没有,因为很常见,中规中矩,但如果你真正站在审核人员的角度去考虑,就知道这个系统是多么难用,多么耗费时间精力了。
几个原因:
- 大面积的空间浪费,空间利用率非常低,很多公司后端内部操作系统,重UI的程度比重空间利用率的程度要高得多,用一些各种业务组件,搭建的业务间距标准,很好看,但一页都显示不了几个有用的信息。
- 点击审核通过或者拒绝,要多少步?4-5步,每一步都是效能的浪费。
- 审核评论是否通过时,看视频内容是不是高频操作?——其实不是,大部分内容是否通过是有非常明确的标准的,是否涉黄涉爆、脏话、政治等,少量内容才会涉及到需要查看视频本身去判断评论是否要通过。
如果不是,为什么要放到必经路径?
2)真正站在审核人的角度,敢于突破的方案
- 内容全部展示出来,不要折叠,减少展开详情的一步操作。
- 操作:通过和拒绝直接在一级页面,不要折叠,减少点击操作的步骤。
- 不合适内容直接拒绝无需确认(可以有误操作的撤回)。
- 一页看完后,除了拒绝的内容,点击本页全选一键审核通过(因为拒绝是低概率事件,大部分是可以直接审核通过的,如果每一个审核通过的评论都要点击审核通过,需要多增加98%左右的点击)。
- 页面间距缩小,留白缩小,不要用组件,自己开发简单的前端页面最多2天的工作量,却能够节省审核人员多少效率!
- 点击评论详情可以跳转到查看评论来源,源视频或源专栏,这是低频操作,不应该在必经路径。
- 审核拒绝回复模板直接可以右上角编辑维护,拒绝时可以一键选择。
这个方案跟上述的方案对比,审核的效能差异不止100倍,有用户思维的设计可以扩大100倍以上的人效,但可惜的,很多公司因为各种设计要求、流程制度,很多合理的方案都没办法有效地推行下去。
大象的身躯不是那么容易被搬动的。
回到问题本身,B端系统,拥有使用者的用户思维,就会去深入研究整个流程,哪些是核心、哪些是必经、哪些是高频、哪些是低频……才能设计出更好用的系统。
总结
这三个案例已经很好地反馈出,缺乏用户场景思维轻则损害用户体验、产品满意度下降,重则造成用户流失、无法带来商业化价值等问题。场景思维其实没有什么高深的理论,如果一定要说几个原则的话,可能有以下几点:
- 实践一次抵过想十次,把自己当成用户切身实地在真实场景中走完整个使用流程,注意不是脑海里想,是真实去行动去操作。
- 用户场景是很复杂的,需要尽可能考虑周全不同的身份和情境,如果产品设计只是举其中一个例子,很可能会忽略其他不一样的场景。
- 从需求分析到设计,刻意提醒自己要反思,是否与用户场景有背离。
以上,共勉!
本文由 @盒小痴 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议
九七分享吧所有文章来源于网络收集整理,如有侵权请联系QQ2387153712删除,如果这篇文章对你有帮助或者还不错的请给小编点个小赞(◠‿◠),小编每天整理文章不容易(ಥ_ಥ)!!!











还没有评论,来说两句吧...