UI设计师应该了解的色彩模式有哪几种
温馨提示:这篇文章已超过1120天没有更新,请注意相关的内容是否还可用!
了解色彩模式以及每一种模式的原理,对于一个设计师来说是必修课。那目前大家常见的色彩有 RGB、CMYK、HSB、HSL、LAB 模式,此外还有位图、灰度、双色调、索引颜色、多通道颜色这些不常见的模式,设计中用的比较少。以下就介绍常见的几种色彩模式,有啥疑问可以留言哦。
1、色彩 RGB 模式
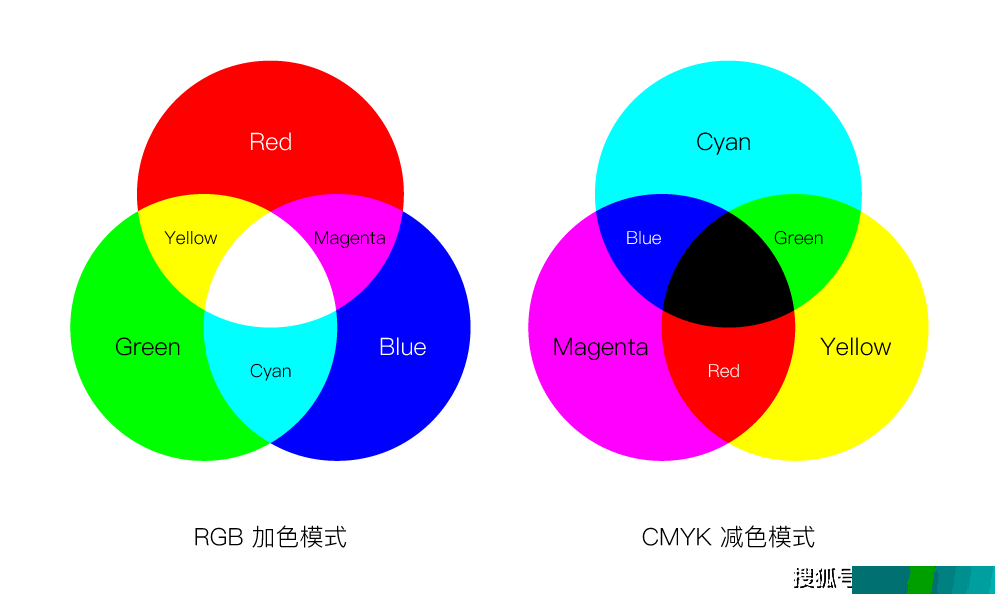
RGB 色彩模式是工业界的一种颜色标准,红 (Red) 、绿 (Green) 、蓝 (Blue) 是色光三原色,三者本身就是一种色光。每一种色光包含 0-255 共 256 级亮度,打个比方 0 级就是关灯最暗,255级就是开灯并调到最亮。RGB三种色光通过不同级的亮度进行叠加形成上千万种(即256×256×256=16777216)颜色,是一种加色模式,比如RGB(255,255,255)是白色,是这三种色光最亮级叠加形成的。RGB 模式是发光显示屏幕的标准色彩模式,通过红、绿、蓝三色发光极上来产生色彩。
2、色彩 CMYK 模式
青 (Cyan) 、洋红 (Magenta) 、黄 (Yellow) 、黑 (Black) 简称 CMYK,众所周知这种颜色模式专门用来印刷,是一种颜色反光(需要借助自然光)的印刷减色模式,比如日常所看到的纸质海报在白天或灯光照射下才能呈现出各种颜色。理论上把 CMY 加在一起就可以得到黑色,但是目前的工艺制造不出高纯度的油墨,CMY 相加后的结果实际是暗红色,因此,为了确保黑色的输出,需要加入一种专门的黑墨来调和。从上图观察有没有发现,RGB 和 CMYK 模式刚好是以相反方向叠加生成对方的颜色。
3、色彩 HSB / HSV 模式
HSB 和 HSV 色彩模式是相同的,HSB 色彩模式使用了更贴近人类感官直觉的方式来描述色彩,比如我们常说的这是什么颜色以及颜色的深浅。HSB作为色彩的三要素,即色相(Hue)、饱和度(Saturation)、明度(Brightness),那么色彩可通过这三个属性去描述,为自然颜色转换为计算机创建的色彩提供了一种直接方法。
色相是组成可见光谱的单色,是色彩呈现出来的相貌。在标准色轮上,色相是按位置度量的,以角度 (0°-360°) 表示(黑色和白色无色相)。
饱和度指颜色的纯度,是从 0%-100% 之间取值,通常我们说这个颜色太深、太浅了一般就指饱和度。饱和度高色彩就较鲜艳,饱和度低色彩就接近灰白色。
明度也称亮度,是指颜色的明暗程度,就是通常我们说的颜色太亮或太暗。也是从 0%-100% 之间取值,0% 即为黑色,100% 是色彩最鲜明的状态。
4、色彩 HSL 模式
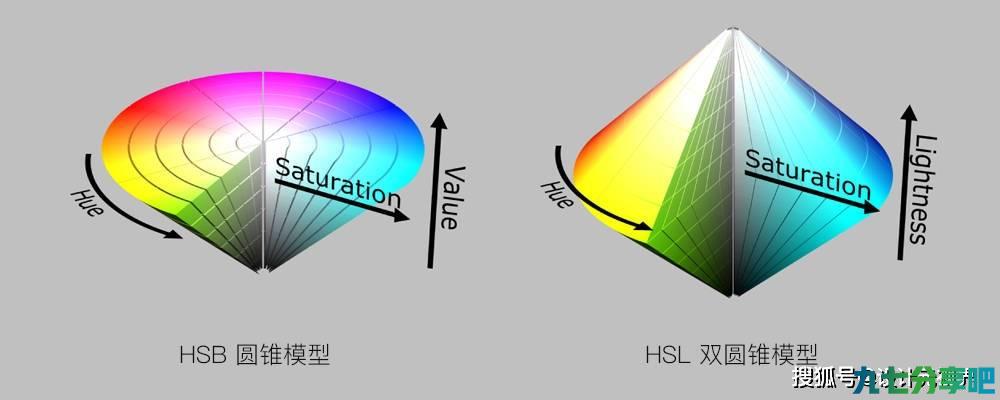
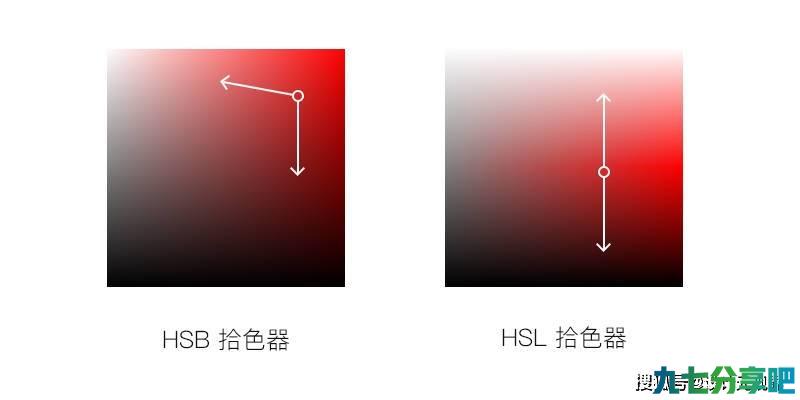
HSL是常用在在网页CSS中的颜色模式,部分设计软件也是支持HSL拾色器。HSL与HSB色彩模式非常相似,HSL即色相(Hue)、饱和度(Saturation)、亮度(Lightness),二者的饱和度是相同的,而在亮度上表现的方式不一样。如果用圆锥体模型去描述两种色彩模式更加直观些,如下图:
从模型可以看到 HSB 的往白色靠近,需要同时降低饱和度和提高亮度,往黑色靠近只需要降低亮度即可,不受饱和度影响,这就意味着黑色和白色不是对立的。而 HSL 模式往上就是添加更多白色,往下就是添加更多黑色,白色和黑色是完全对立,来看下两种模式的拾色器就更加直观:
5、色彩 LAB 模式
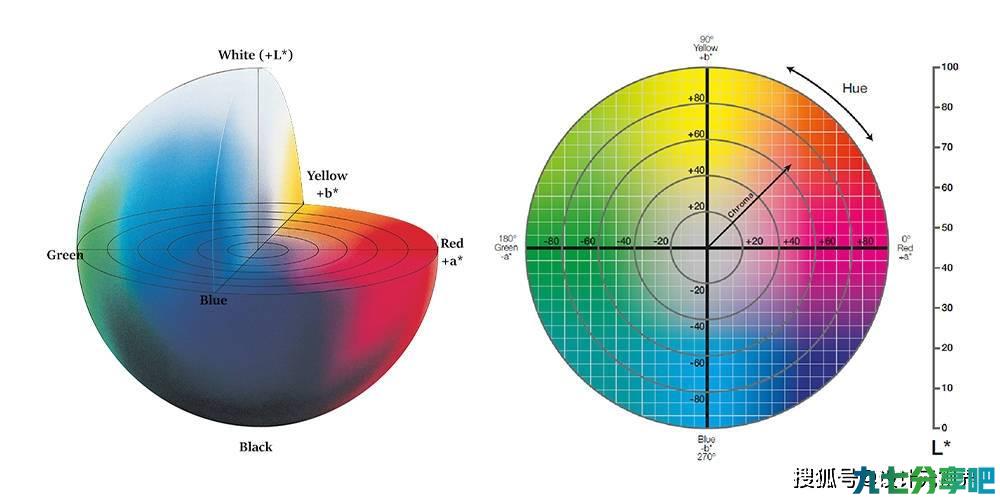
LAB这样的叫法其实并不准确,准确来说应该称作 CIELAB 或 L*a*b* ,是国际照明委员会(简称 CIE)于1976年定义的色彩模式。CIELAB 空间是三维的,既不依赖光线,也不依赖于颜料,涵盖了人类颜色感知的整个范围,即色域,CIELAB 坐标空间代表了人类明视(日光)视觉的整个色域,远远超过了 sRGB 或 CMYK 的色域。它基于人类视觉的对手颜色模型,其中红色和绿色形成对手对,蓝色和黄色形成对手对。下面用一个三维模型描述更加直观:
如上图 L*a*b* 色彩模型可知,L* 表示亮度,取值范围 [0,100] ,a* 和b* 是色度坐标,取值范围 [127,-128] 。a* 和 b* 是颜色方向:+a* 是红轴,-a* 是绿轴,+b* 是黄轴,-b* 是蓝轴。
6、HEX 色彩模式
HEX 常用在代码中表示颜色,采用的是十六进制(0-9,a-f组合),而 RGB 的各项数值采用的是十进制表示。HEX 的参数是通过十六进制表示法连接三个字节形成,顺序如下,字节 1:红色值(颜色类型红色),字节 2:绿色值(颜色类型为绿色),字节 3:蓝色值(颜色类型蓝色),一个字节表示 00 到 FF 范围内的数字。HEX 每个字节必须是两位数,对于只有一位的,应在前面补零。
好了,色彩模式的探究就到这,接下来笔者还会更新一些色彩相关的研究和总结,一定会给你在设计工作中带来帮助的,记得关注分享点赞哦,谢谢阅读。
九七分享吧所有文章来源于网络收集整理,如有侵权请联系QQ2387153712删除,如果这篇文章对你有帮助或者还不错的请给小编点个小赞(◠‿◠),小编每天整理文章不容易(ಥ_ಥ)!!!












还没有评论,来说两句吧...