UI 设计工具 MasterGo,亲测好用的三个实用功能!
温馨提示:这篇文章已超过1183天没有更新,请注意相关的内容是否还可用!
新手想学习 UI 设计软件,可以试试用 MasterGo,一款基于 Web 端的多人在线协同设计工具,无需下载打开浏览器输入网址就可以轻松上手。
据统计,中国从事互联网交互产业设计师大概有几百万人,配合的产业团队有千万之多,大家每天都在创造着各式各样的数字产品,我们不应该把时间和精力浪费在这样的事情上,所以在更先进的数字界面交互世界到来之前,生产和协作方式的革新是我们目前的当务之急。所以协同时代的产品设计工具 —— MasterGo 应运而生。
下面让我来介绍下 MasterGo。
这是整个工具的页面构成,看似简单的画面,也是里面蕴含了很多方便高效的功能。
1 自动布局
自动布局功能可以说是设计师的便利神器,他的作用最厉害的地方在于设计师在修改页面某个元素时,周围相关联的其他元素会自动调整,智能匹配。
举个例子:例如你需要完成一个按钮,当你修改好文字后,还得手动调整背景圆角矩形长度 ,才能让字体和图形相适配。
用 MasterGo 自动布局功能后,系统就会自动帮你匹配。不用在依靠辅助线
反复调整对齐,很大的节省了设计师的时间。
MasterGo 的自动布局的自定义功能极强,还可以批量调整元素参数,比如元素间距、排列方式等 。
总的来说,MasterGo 希望借助自动布局功能,最大程度帮助设计师节省时间,高效快捷工作。
2 组件和样式
什么是组件?组件就是你可以在设计中重复使用的元素。比如 UI 设计中的状态栏、聊天气泡等,在 MasterGo 中,通过复制组件或左侧组件栏拖拽出实例就可以轻松使用。
MasterGo 还支持创建组件库。只要你绘制好组件后全选,然后点击顶部菱形按钮,或右键点选「创建组件」,这个组件就会被存在左侧组件库中。
除此之外 MasterGo还能自定义元素样式,拿文字样式来举例,设置好字号、颜色后,选中文字然后点击右侧属性面板,点选加号「创建样式」即可。这样设计师不用每次重复设置字体,打好字直接点击预设的样式就完成了设置。
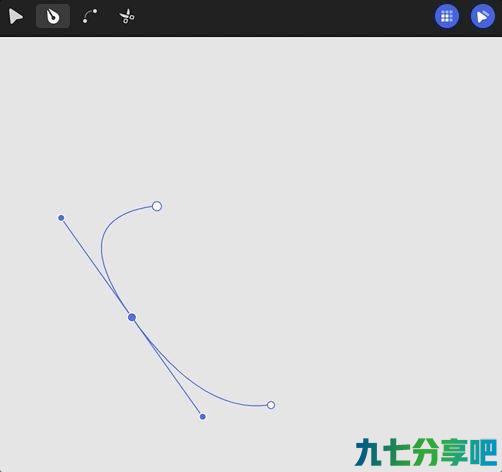
3 钢笔工具支持多条路径
MasterGo还有一个实用的小功能,相比于 PS、AI、sketch 等设计工具的钢笔功能,都只支持一点连一线,MasterGo钢笔工具则支持一个点连接多条路径。这样在绘制一些复杂的矢量插画时,操作起来就更高效便捷!
4 轻松使用 MasterGo
说了这么多,是不是对这款轻量级的 UI 设计平台充满了好奇呢?这款工具非常强大,远不止我上面提到的功能,还不快打开 mastergo.com 一键使用!
九七分享吧所有文章来源于网络收集整理,如有侵权请联系QQ2387153712删除,如果这篇文章对你有帮助或者还不错的请给小编点个小赞(◠‿◠),小编每天整理文章不容易(ಥ_ಥ)!!!












还没有评论,来说两句吧...